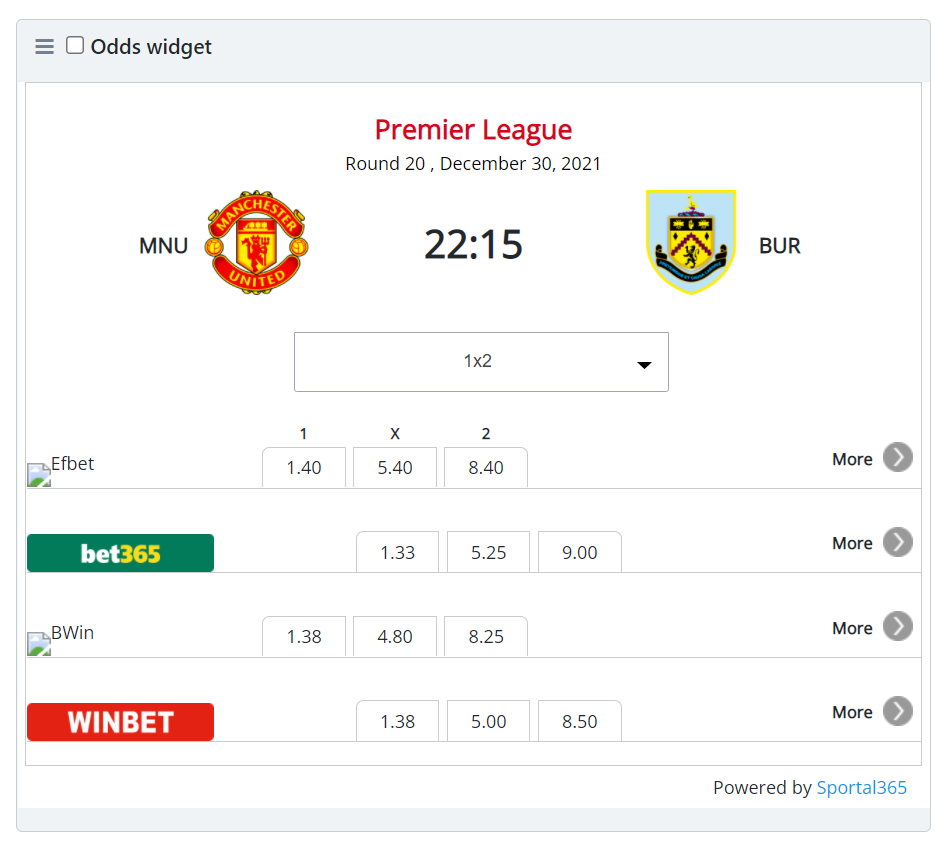
The odds widget shows specific coefficients, for a specific game and market, from a specific bookmaker.
It’s a contextual widget used by companies because it creates additional advertising space that they can use to reach their audience and compliment their banner advertising.
The widget allows the display of 1X2, Double Chance and additional markets.
Note that odds dynamically change when the bookmaker updates them. Also, we have the ability to deep link. This means that if we work with a provider we can make so that when a user clicks on a particular coefficient, we can prefill the bookmaker’s betslip. |
Adding the Odds widget in Blocky
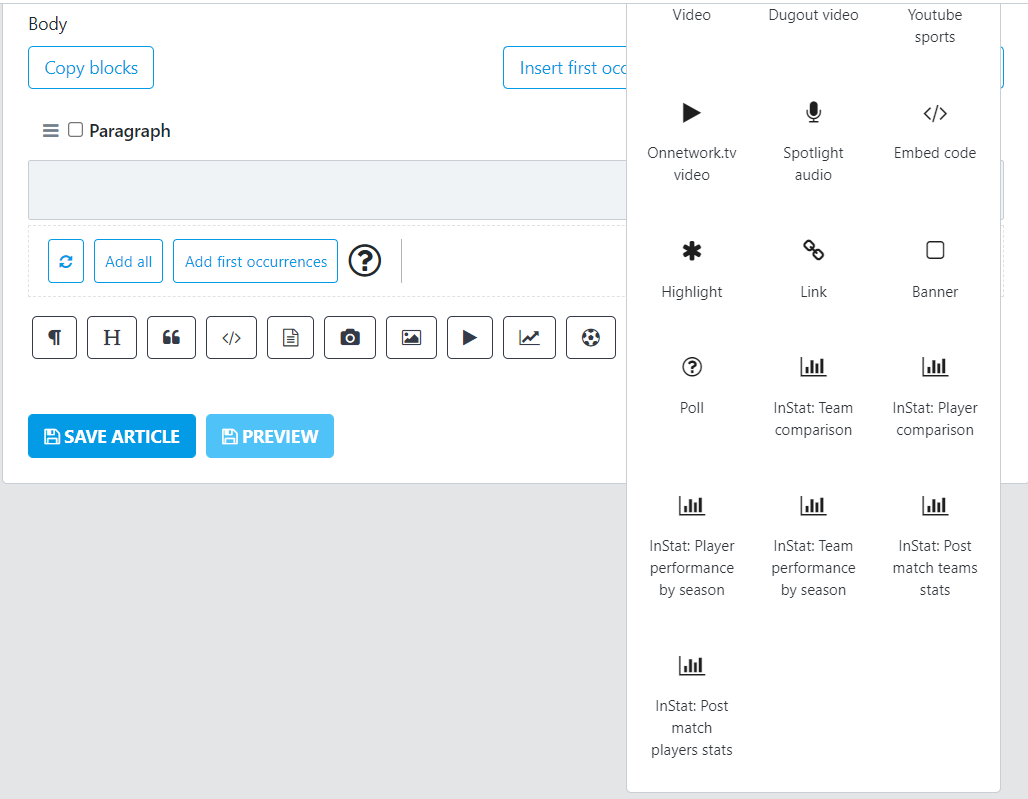
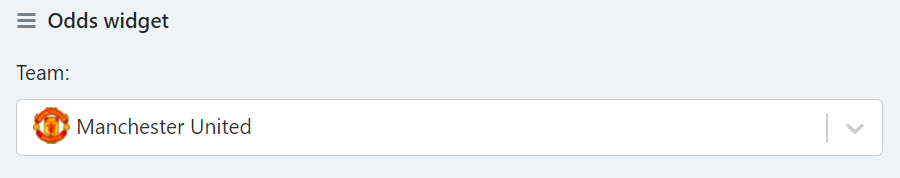
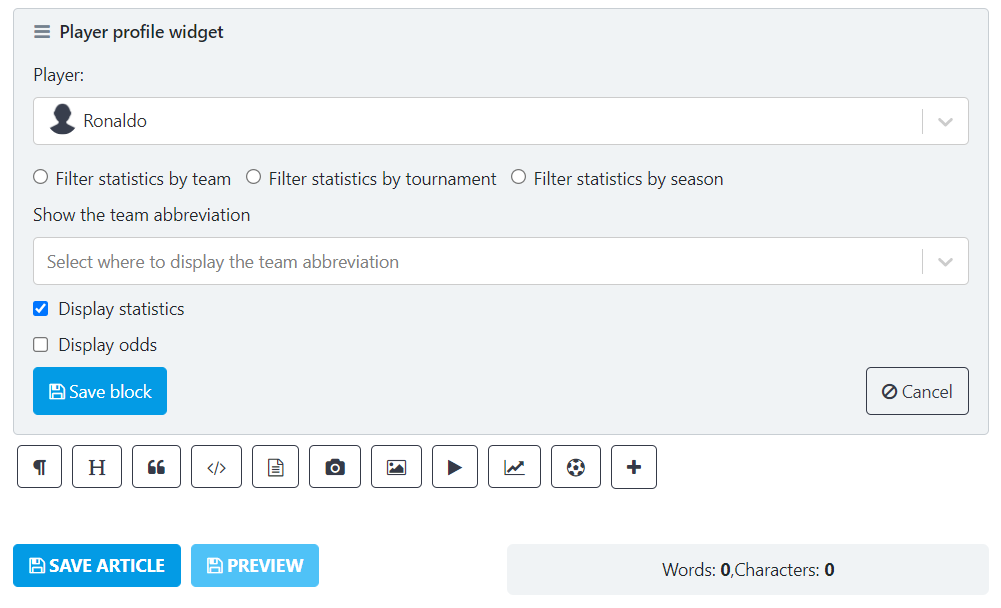
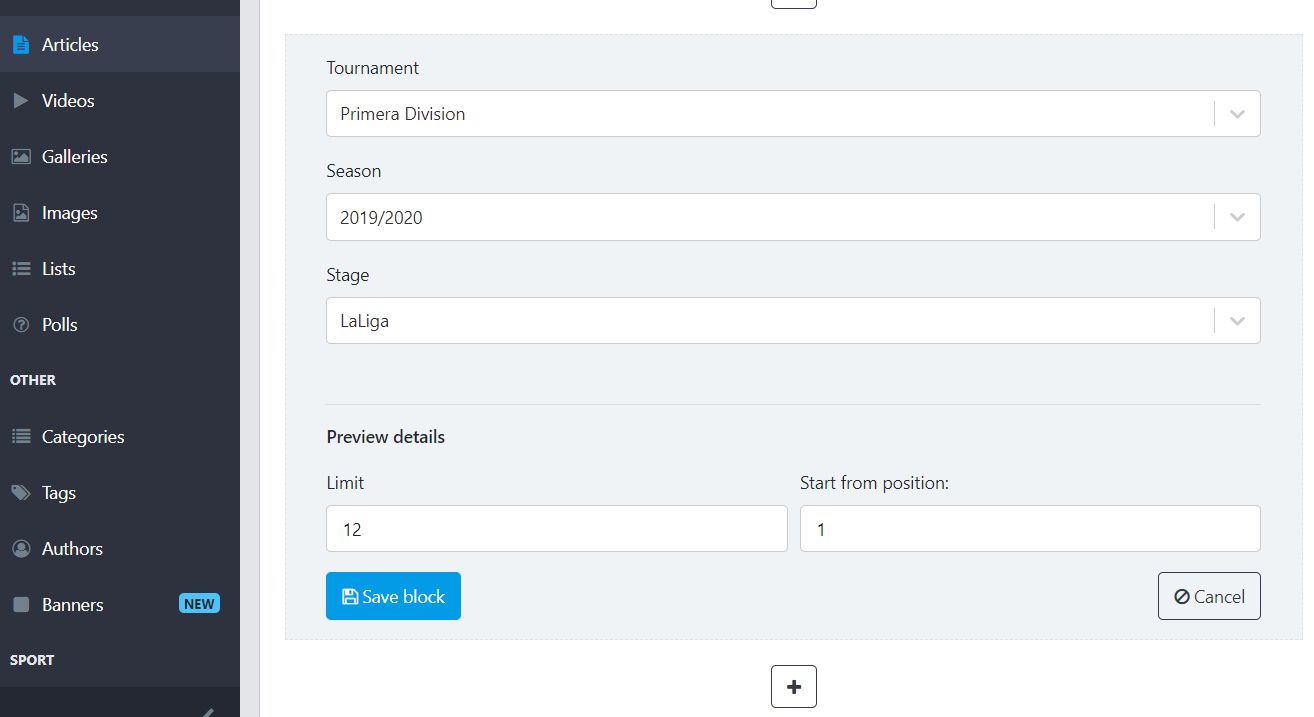
You can add the Odds widget by selecting the +button in Blocky and then Football widgets.
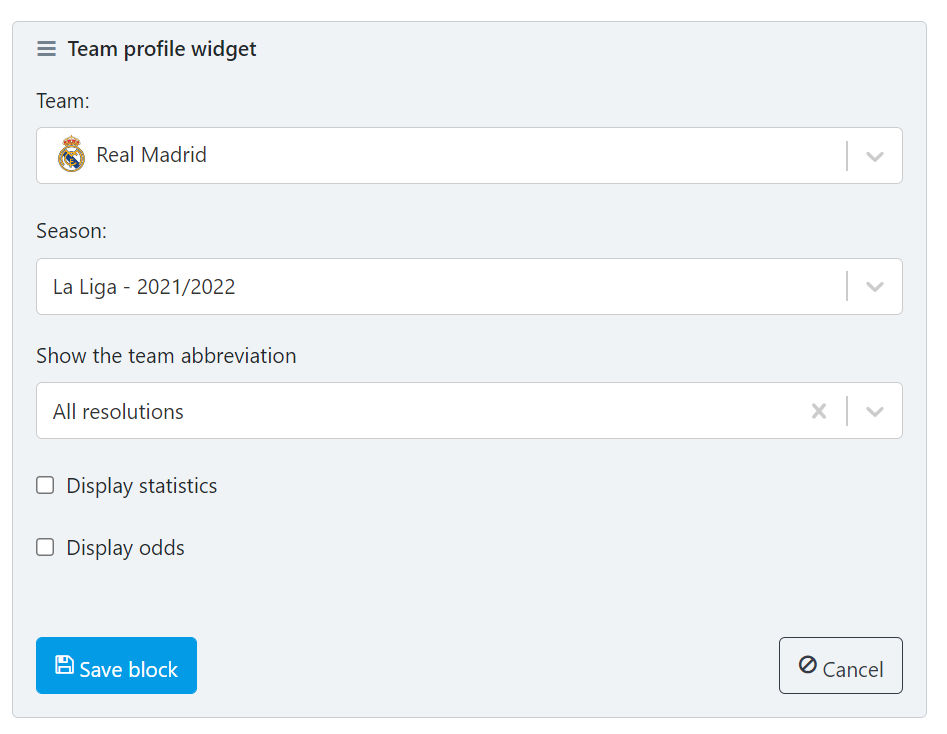
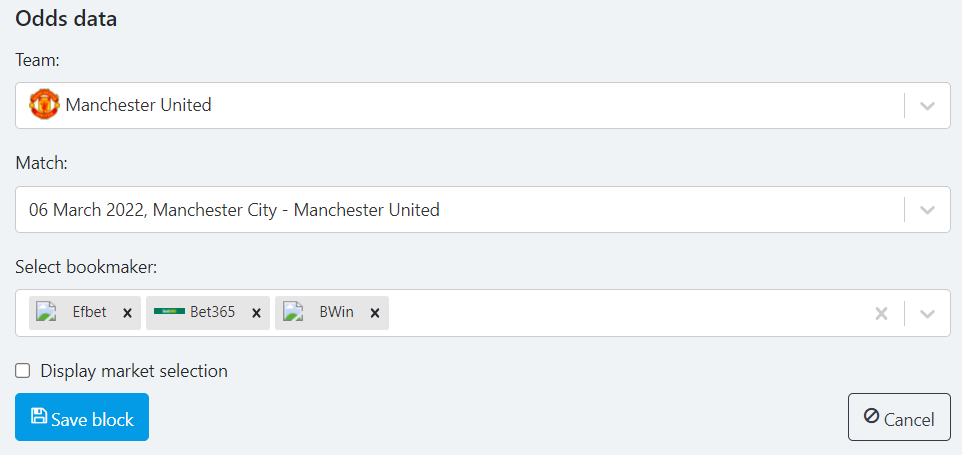
To use the Odds widget, follow the steps:
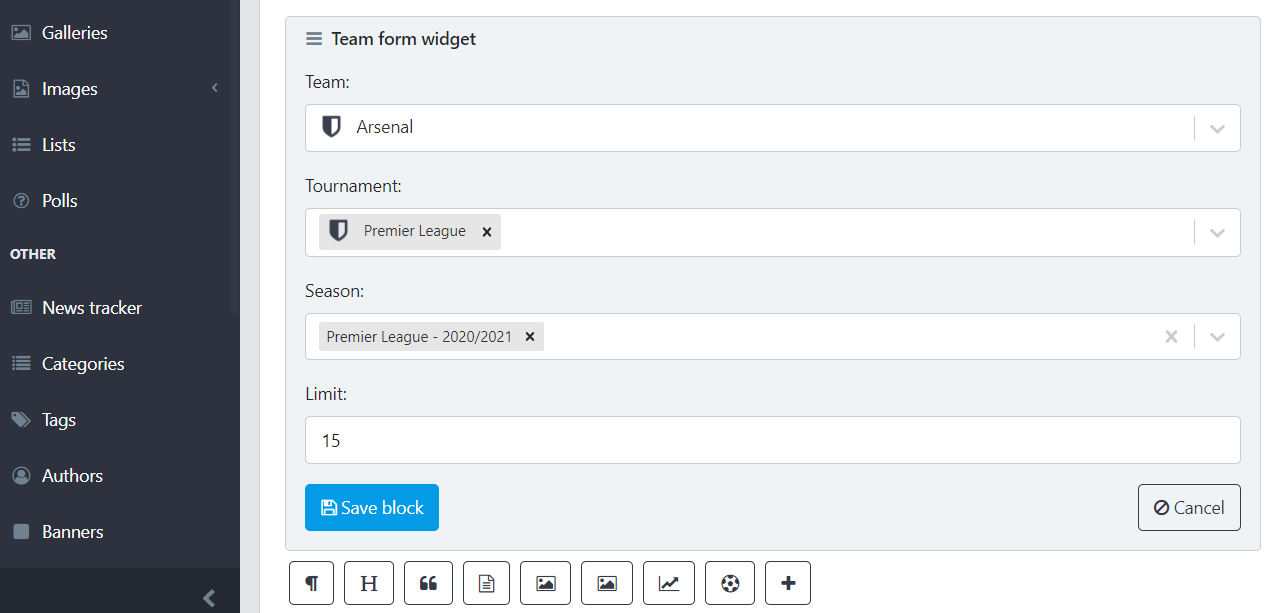
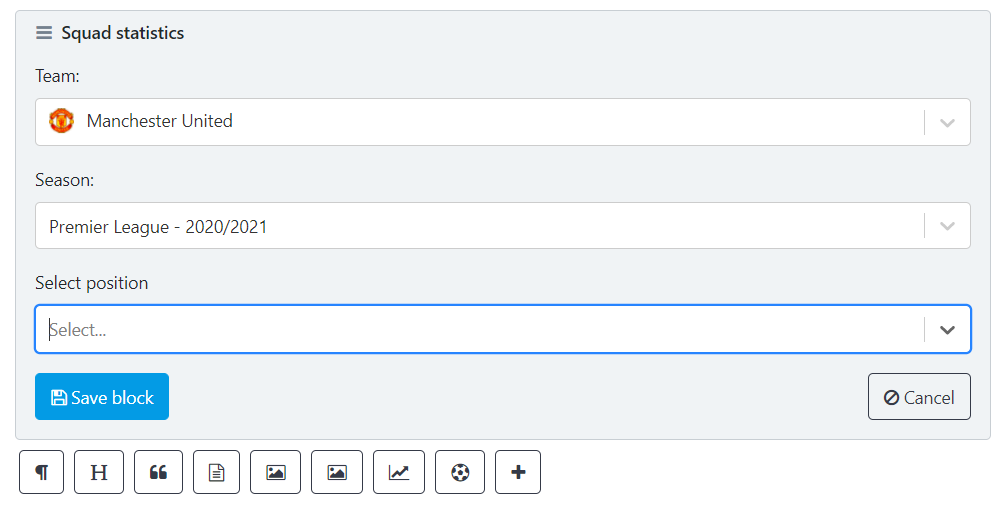
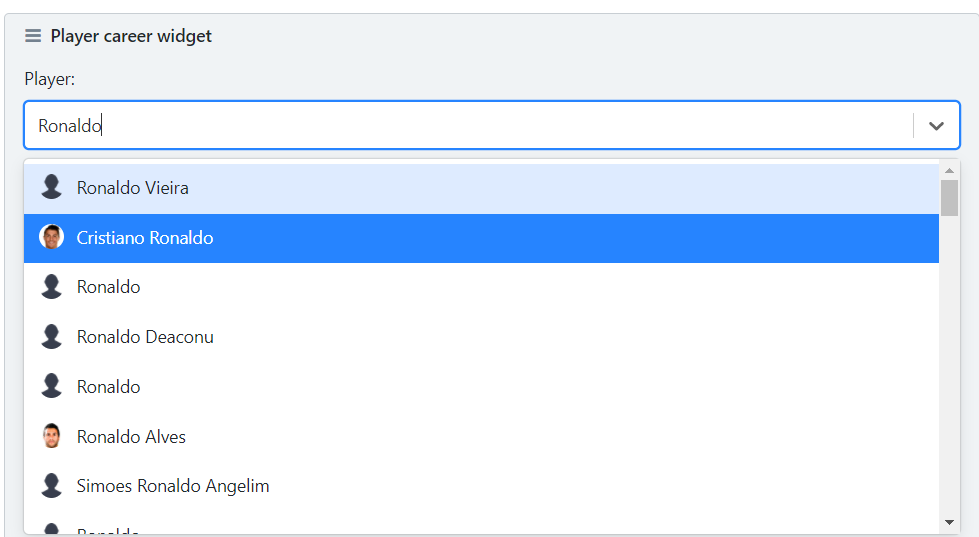
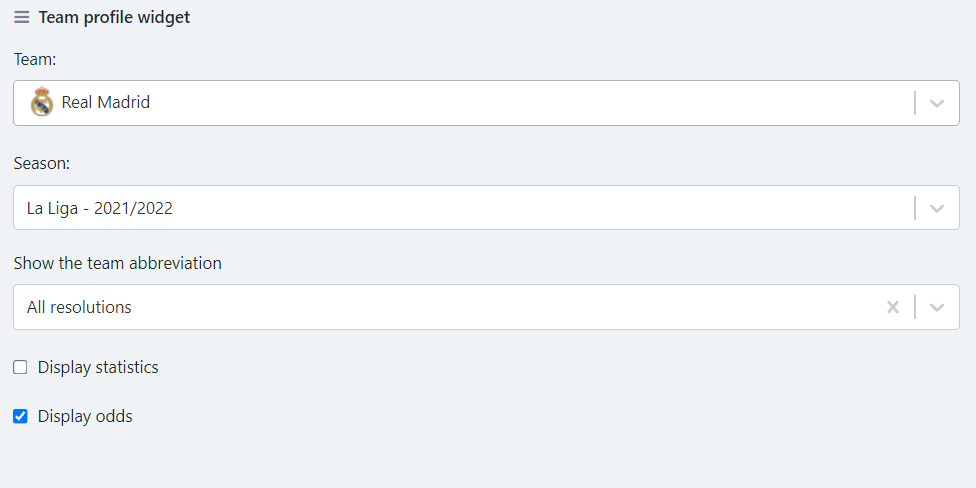
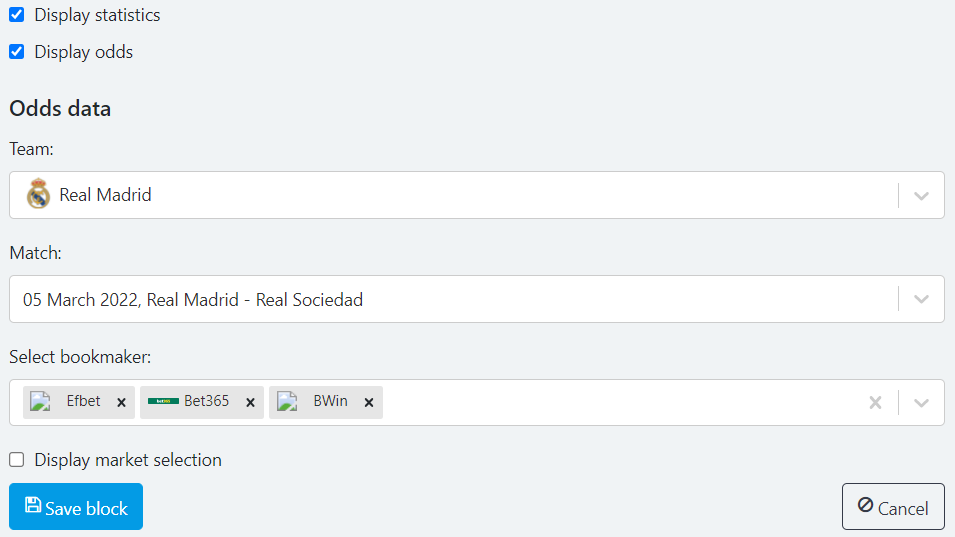
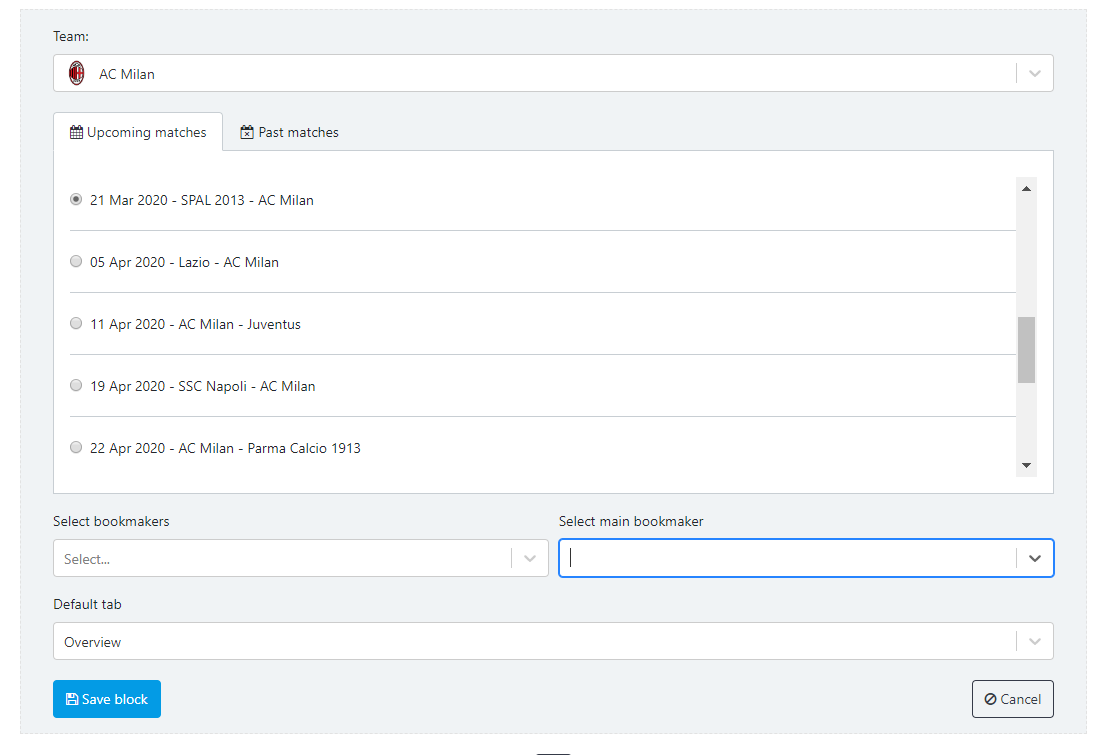
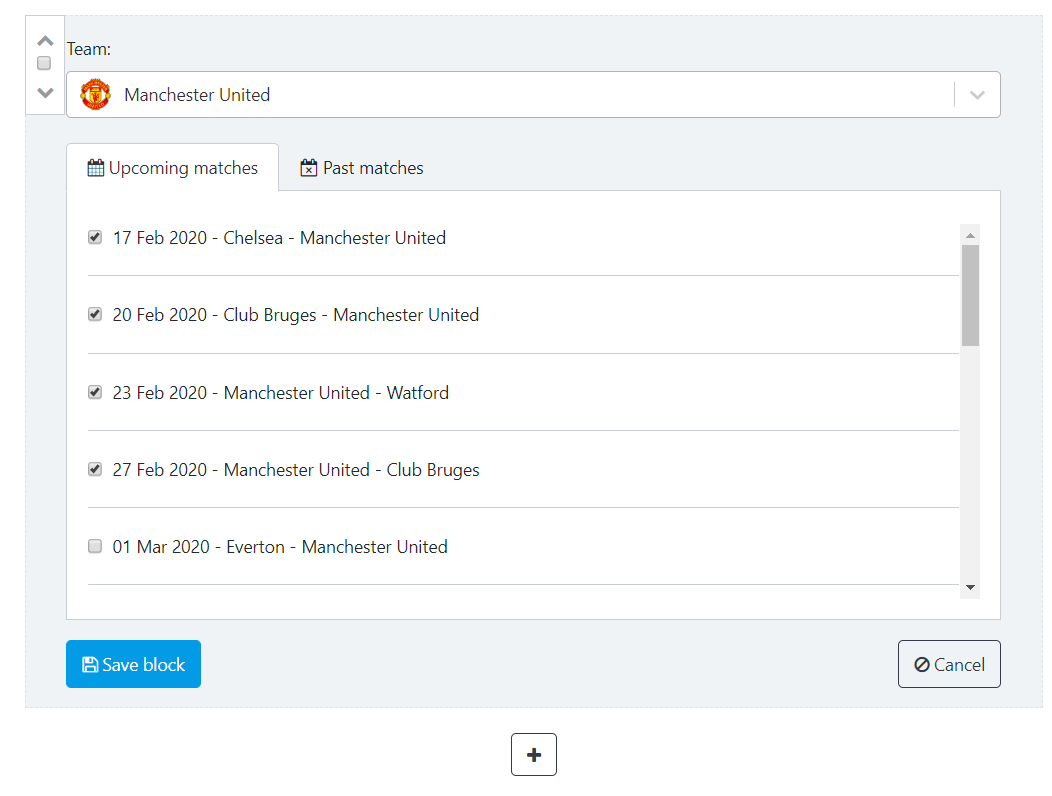
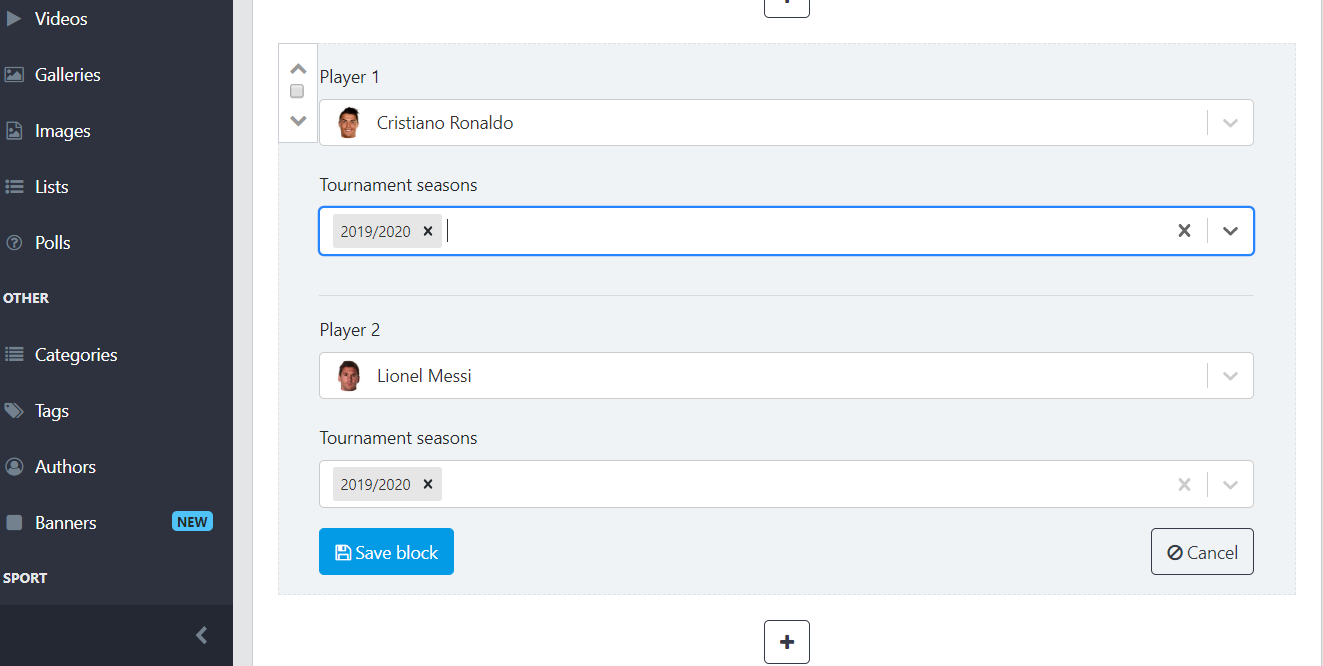
In the Team field, fill in the team you want to show odds for.

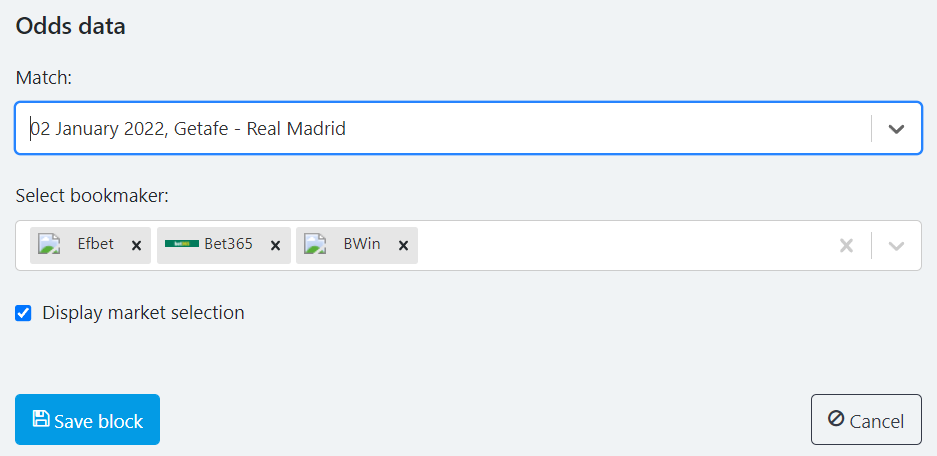
2. Then, select Match and choose from the drop-down menu the match you want to display odds for.

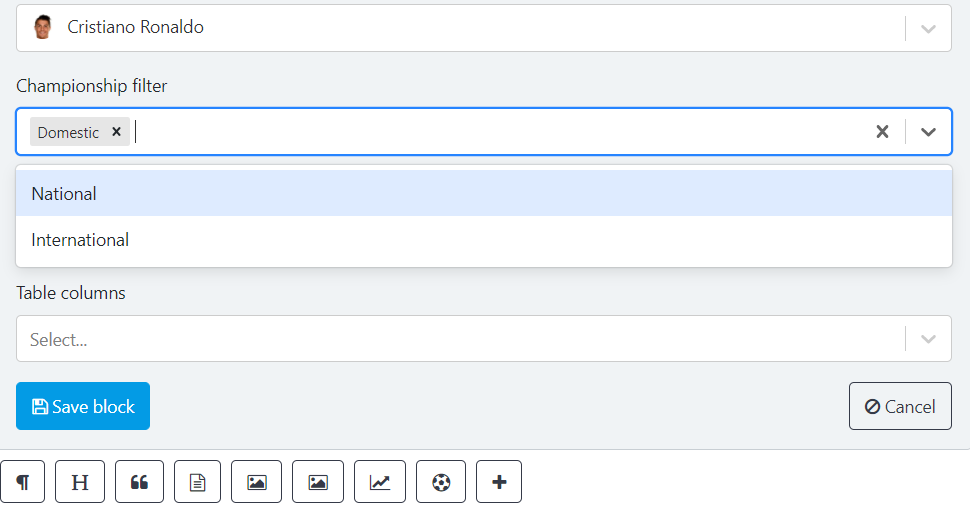
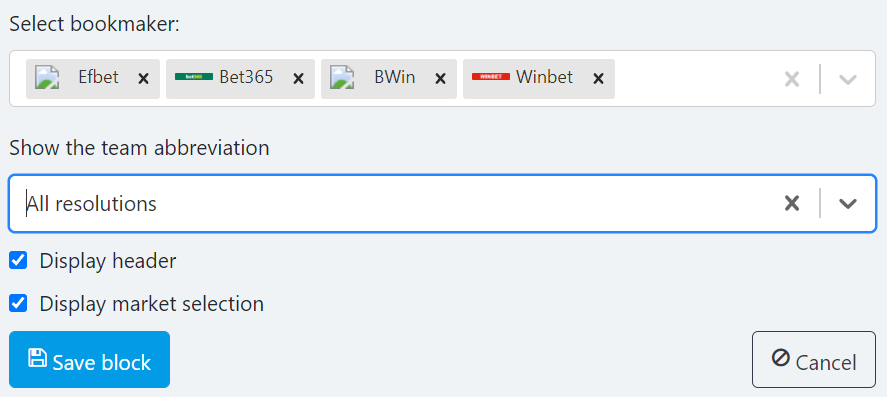
3. As a next step, select a bookmaker from the Select bookmaker field. Remember that you can only choose one bookmaker.

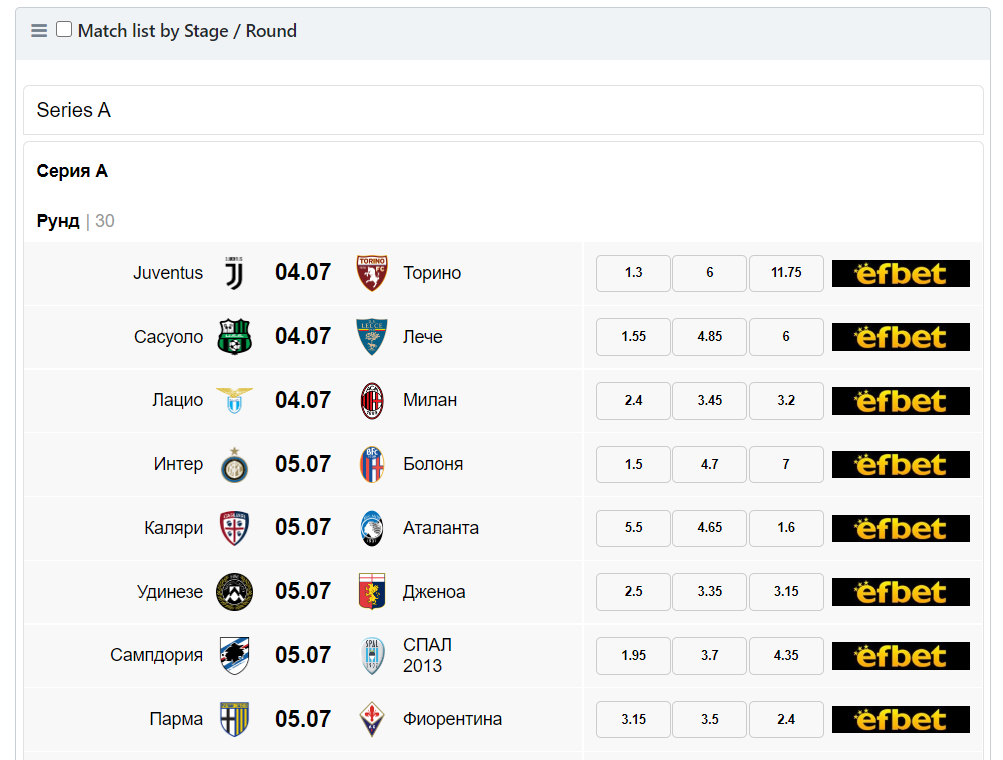
4. Select the Display header field to visually enrich your widget and show more information about the match (e.g. match time, team names and logos).
Note that you can choose whether to display the header on all resolutions or on mobile only. |
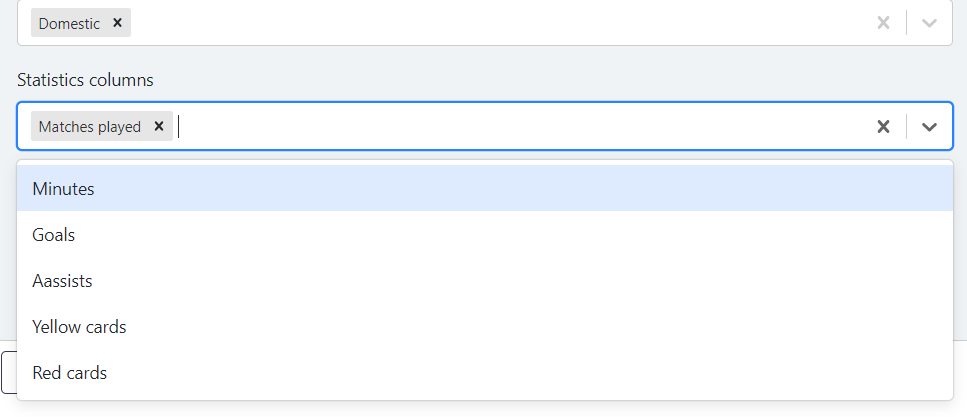
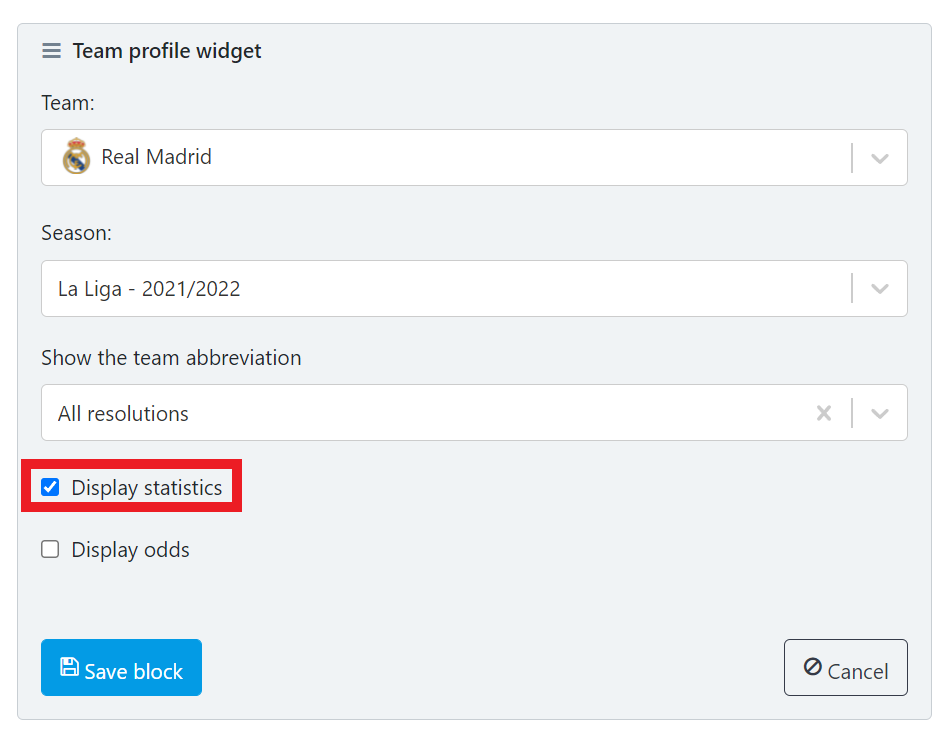
5. Lastly, select Display market selection if you want to display market options:1X2, OVER / UNDER / BOTH TEAMS TO SCORE / DOUBLE CHANCE.

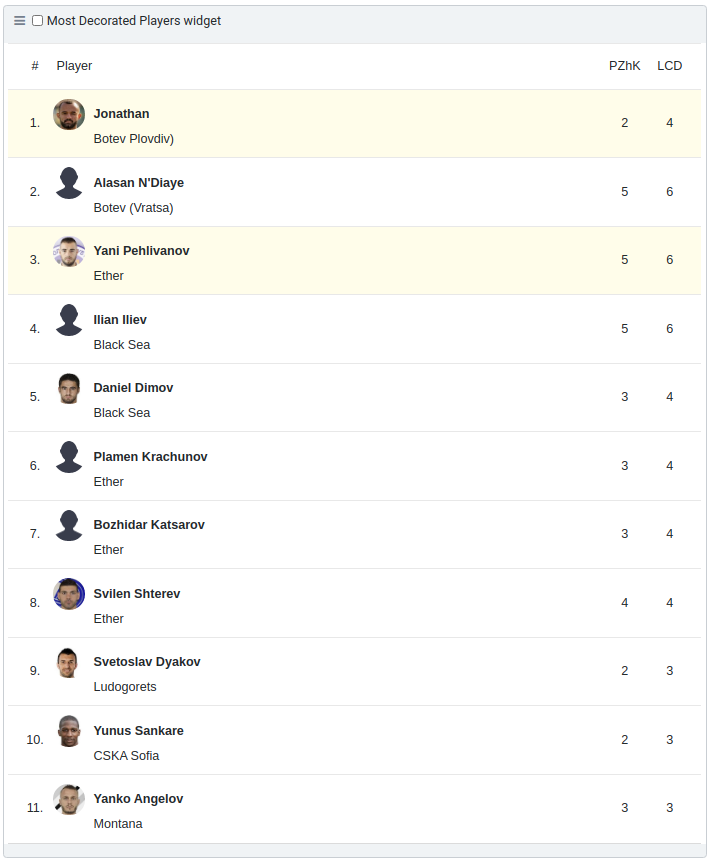
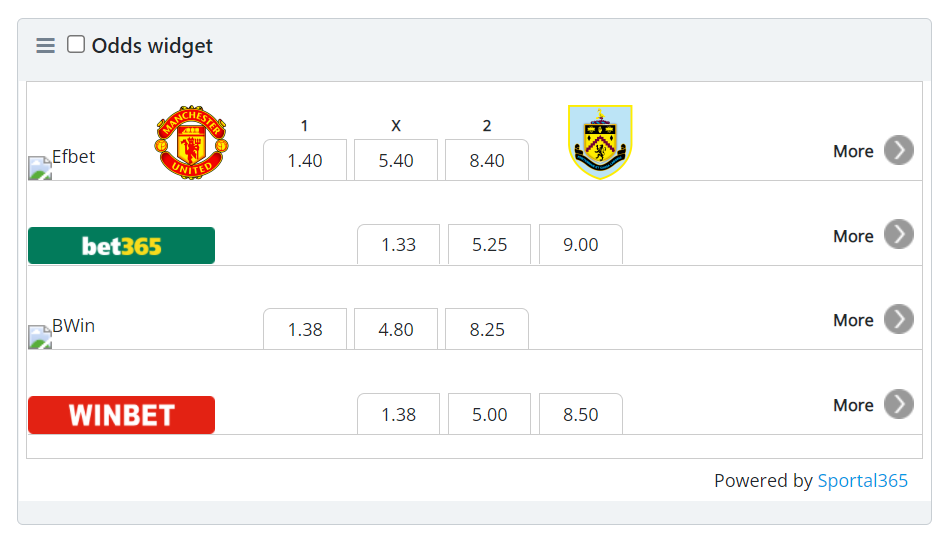
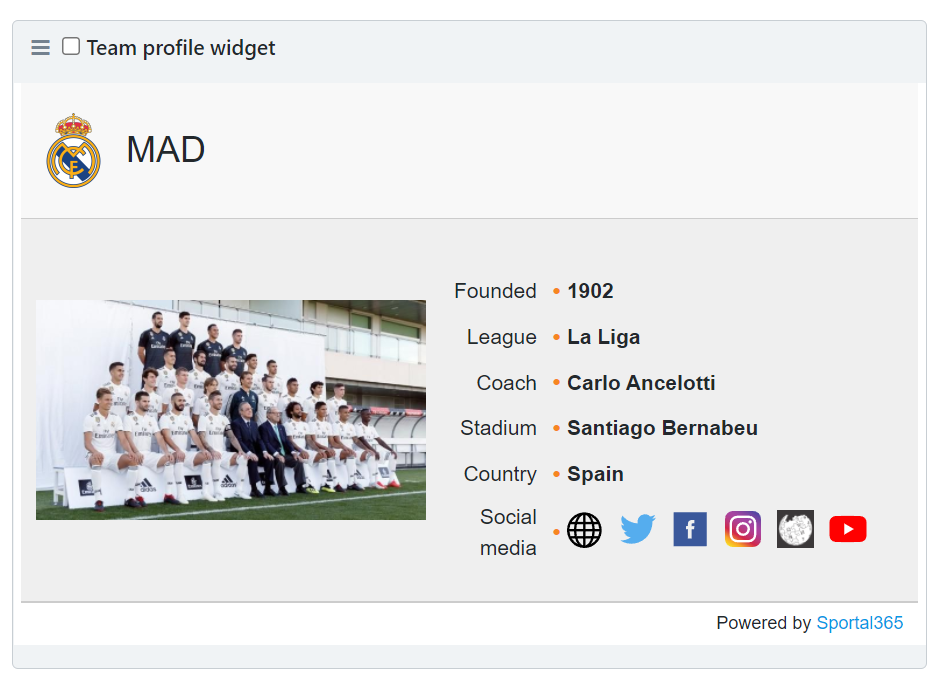
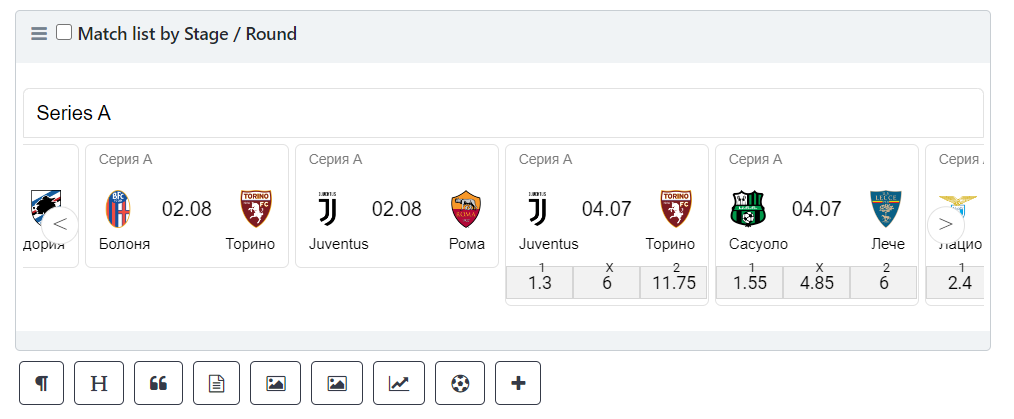
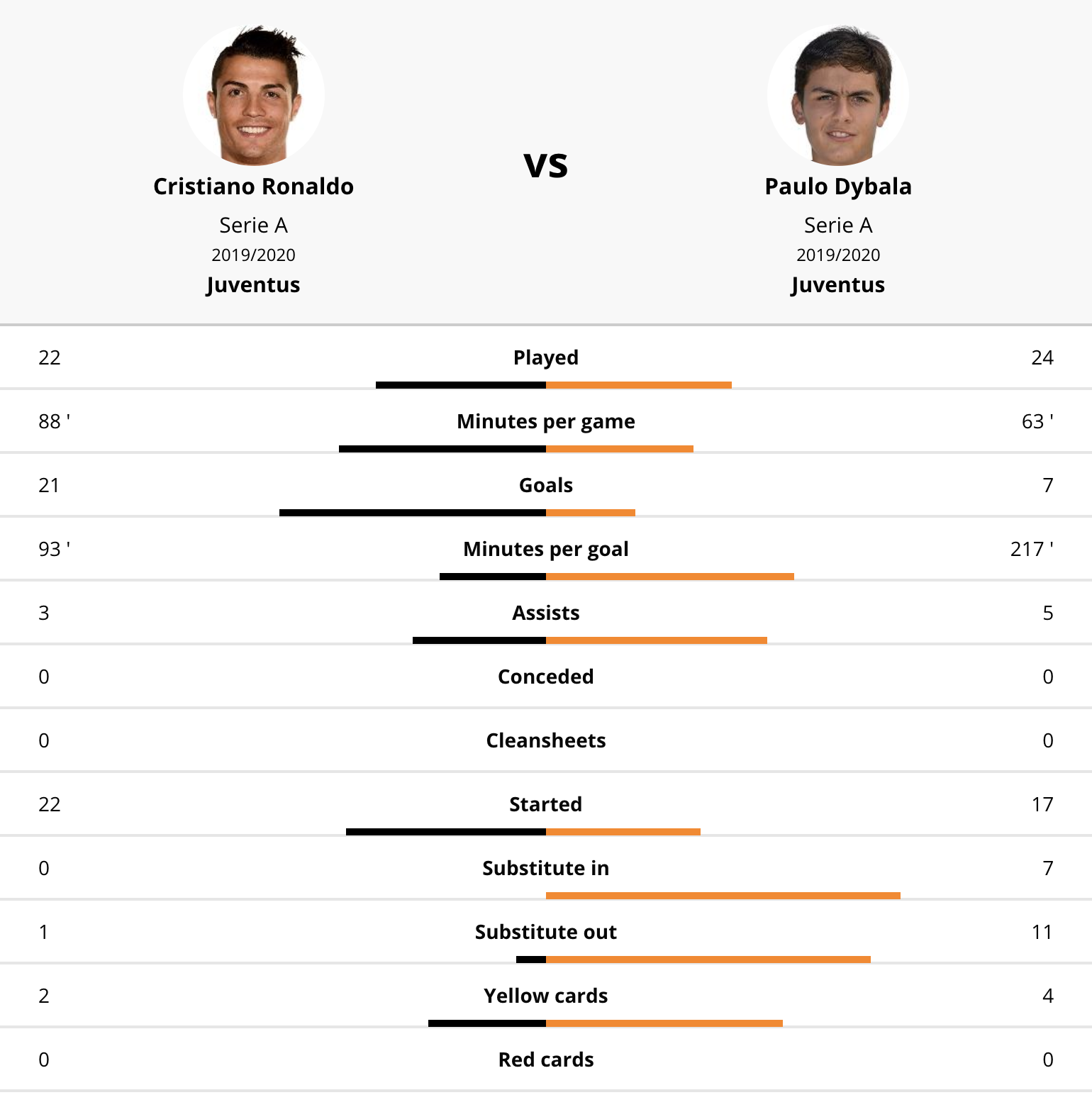
If you deselect the header and markets options, the widget will display as shown on the image below:

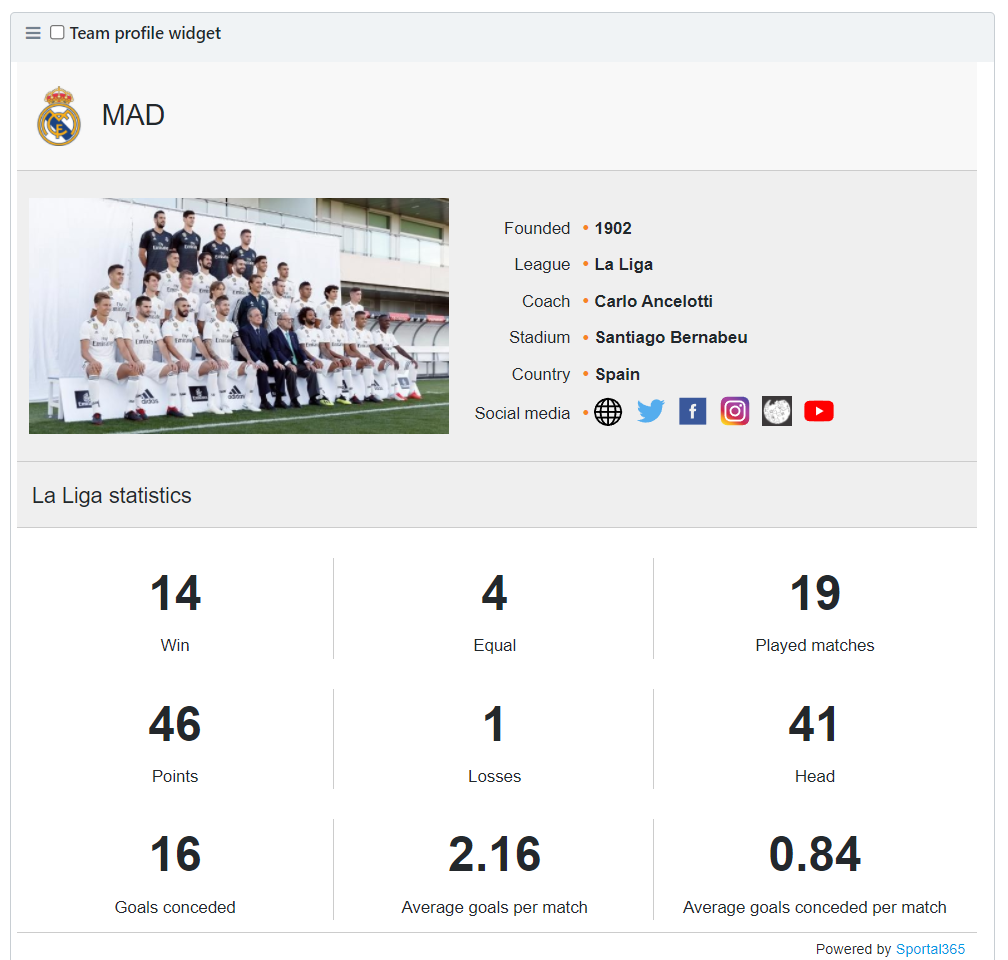
The Odds widget can be previewed in Blocky. |









.png?version=1&modificationDate=1585810425504&cacheVersion=1&api=v2&width=442)










.png?version=1&modificationDate=1616991386381&cacheVersion=1&api=v2)















.png?version=1&modificationDate=1604756434210&cacheVersion=1&api=v2)