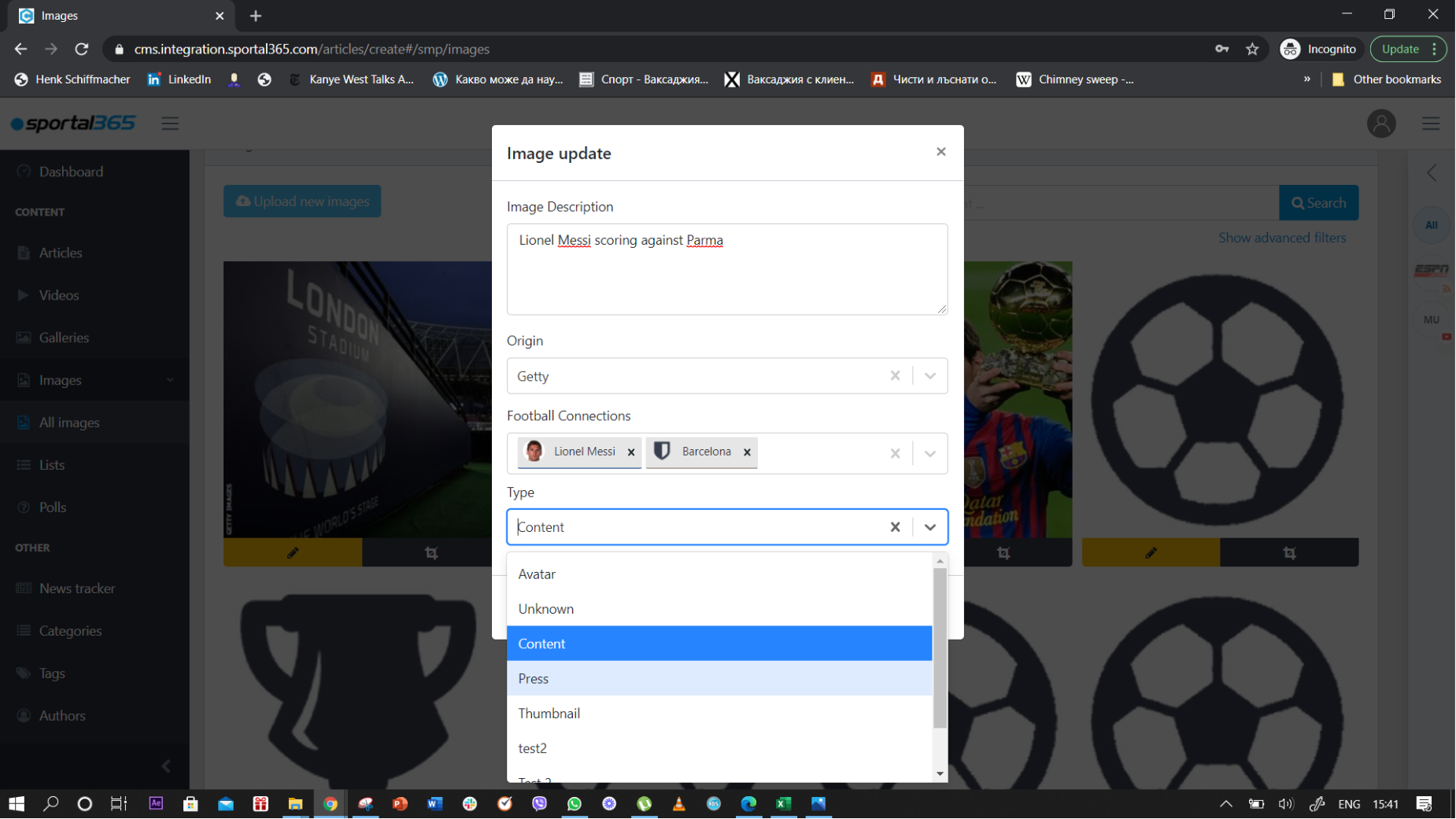
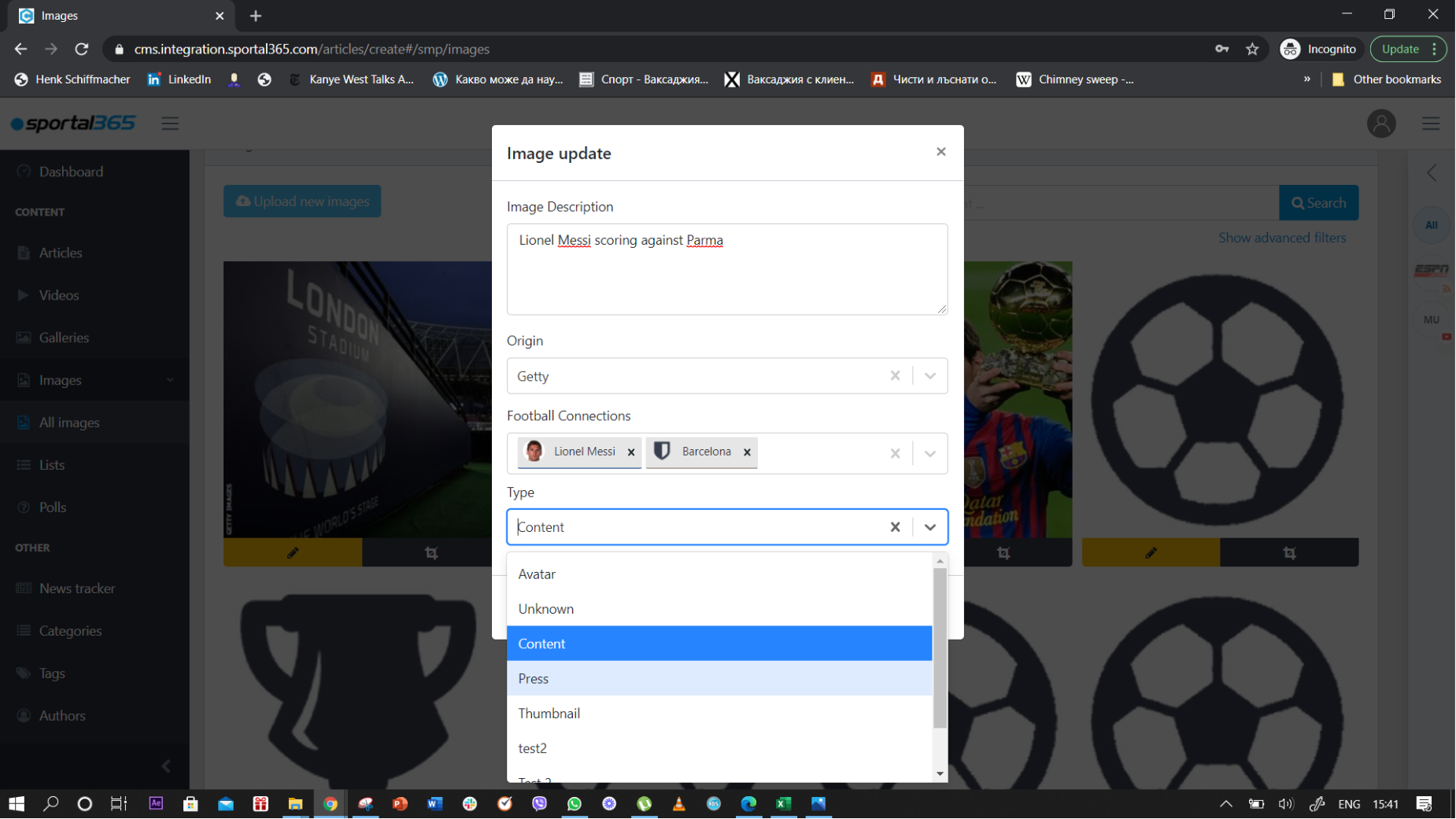
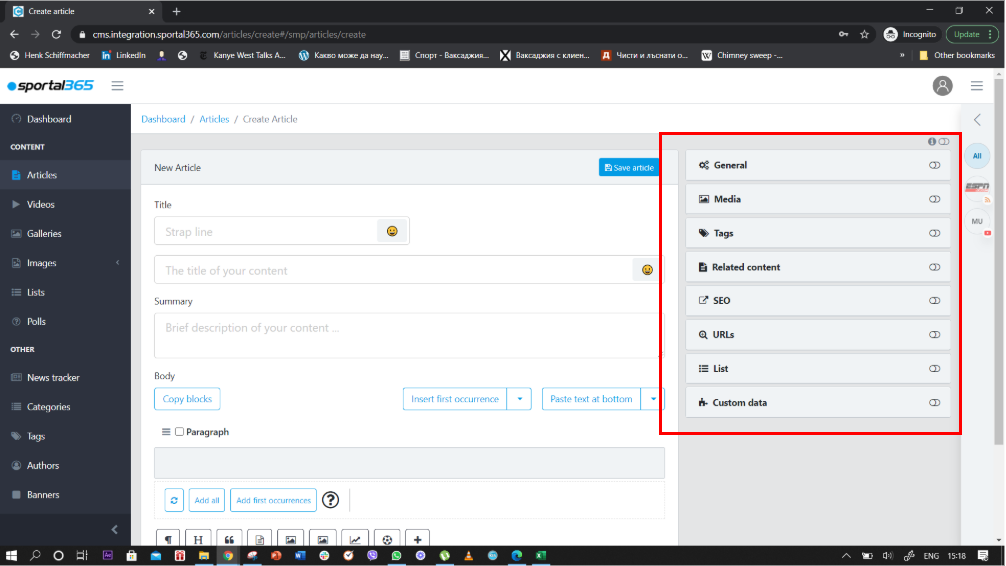
The optimization of images inside the system differs from that of the other three content types. You will notice that inside the CMS, images don’t have the content property tabs (General, Media, Tags, Related content, URLs, SEO) used to enhance videos, galleries, and articles. Images have descriptions, providers, and football connections. Descriptions. Image descriptions create a better context for viewers and improve search and SEO results. The description you write after you upload an image can either remain the same or it can be later overwritten with a new description when an image is used as main media in articles, thumbnail in videos as supporting content inside the body of the other three content types. As headless CMS, we leave it up to you to decide what description to display on your website. Origin. Origin is the field where you specify the source of the image. For example, it could be Getty Images, Shutterstock or the name of your media if an image is taken by your team. Football Connections. Images are tagged with football connections–teams, players, games–relevant to what is actually on the picture for SEO purposes, better search, and segmentation of your website. Type. When you update an image, you can specify in the drop-down Type field whether the image is going to be used in a post, as an avatar, thumbnail, and so on. You can add as many types as you would be necessary to serve your content creation purposes.  See Content properties for various content types. | 



.png?version=2&modificationDate=1603542585665&cacheVersion=1&api=v2&width=566)